فرم ورود HTML و CSS زیبا برای ورود و ثبت نام
در دنیای امروز، طراحی وبسایتها و اپلیکیشنها به یکی از مهمترین جنبههای توسعه نرمافزار تبدیل شده است. یکی از اجزای کلیدی هر وبسایت یا اپلیکیشن، فرمهای ورود و ثبت نام هستند. این فرمها نه تنها باید کاربرپسند باشند، بلکه باید از نظر بصری نیز جذاب و زیبا طراحی شوند. در این مقاله، به بررسی فرم ورود و ثبت نام با استفاده از HTML و CSS خواهیم پرداخت و نکات مهمی را در طراحی فرم ثبت نام و فرم ورود بیان خواهیم کرد.
اهمیت فرمهای ورود و ثبت نام
فرمهای ورود و ثبت نام به عنوان دروازههای ورود به یک وبسایت یا اپلیکیشن عمل میکنند. این فرمها به کاربران این امکان را میدهند که به حساب کاربری خود وارد شوند یا یک حساب جدید ایجاد کنند. طراحی مناسب این فرمها میتواند تأثیر زیادی بر تجربه کاربری داشته باشد. اگر فرمها به درستی طراحی نشوند، ممکن است کاربران از ثبت نام یا ورود به وبسایت منصرف شوند.
طراحی فرم ورود و ثبت نام با HTML
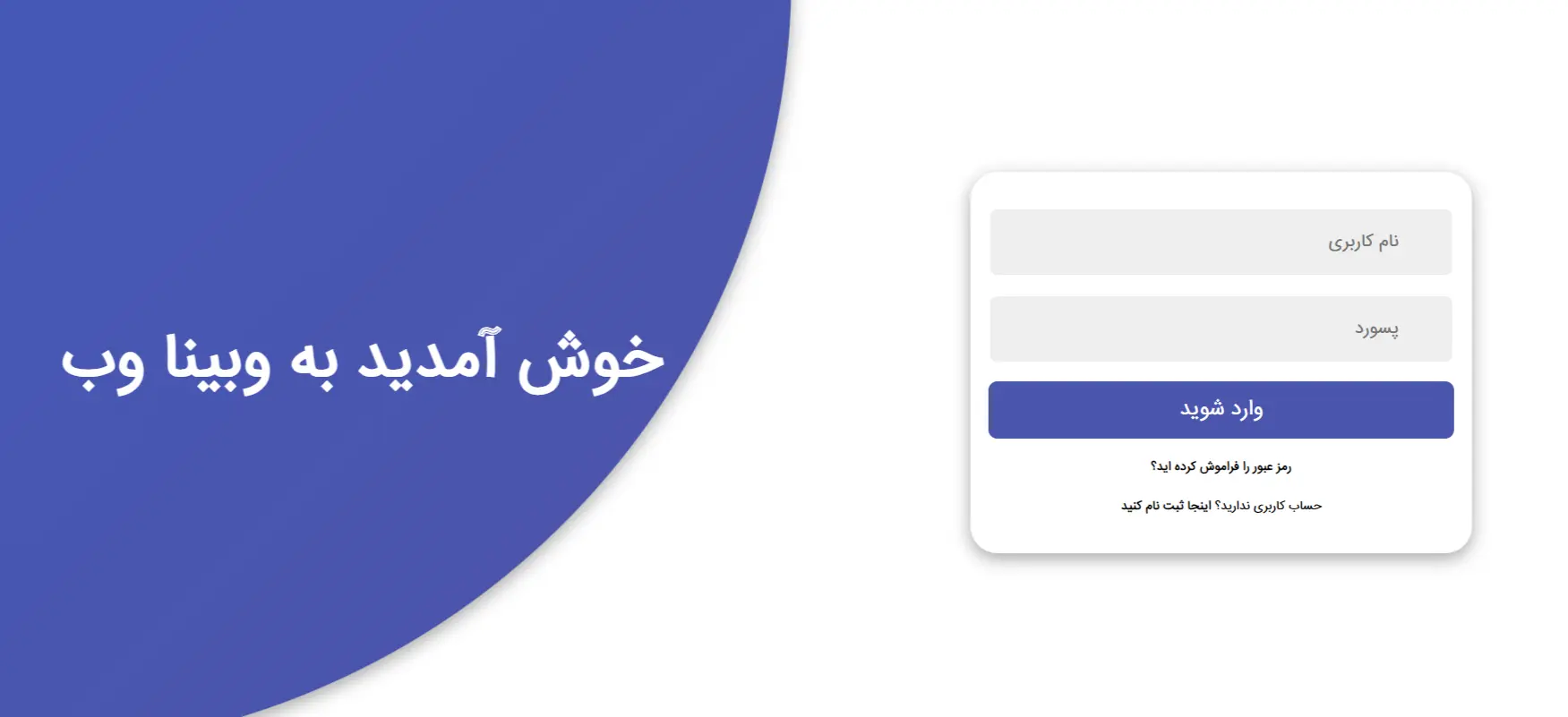
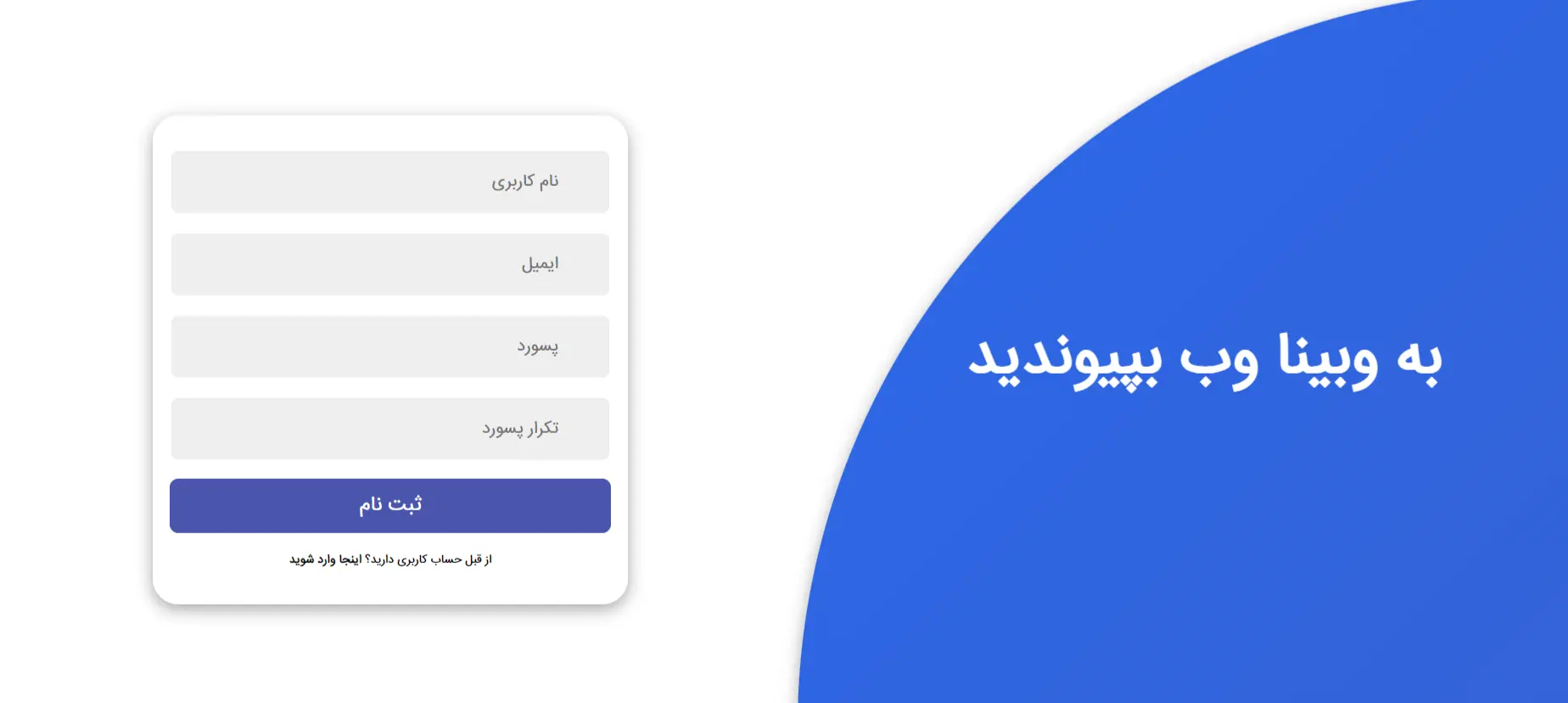
برای طراحی یک فرم ورود و فرم ثبت نام، ابتدا باید از HTML استفاده کنیم. HTML به ما این امکان را میدهد که ساختار فرمها را ایجاد کنیم. در زیر یک نمونه ساده از کد HTML برای یک فرم ورود و ثبت نام آورده شده است:
-
چگونه یک فرم ورود زیبا برای وبسایت خود طراحی کنیم؟
-
راهنمای طراحی فرم ثبت نام جذاب و کاربرپسند
-
نکات کلیدی برای طراحی فرم ورود زیبا و موثر
-
اهمیت طراحی فرم ورود زیبا در افزایش نرخ ثبت نام
-
چگونه فرمهای ورود و ثبت نام خود را بهبود دهیم؟
-
طراحی فرم ورود: بهترین شیوهها و الگوها
-
تاثیر طراحی فرمهای ورود بر تجربه کاربری
-
چرا طراحی فرم ثبت نام زیبا برای وبسایت شما ضروری است؟
-
فرمهای ورود زیبا: کلید موفقیت در جذب کاربران
استفاده از CSS برای زیباسازی فرمها
پس از ایجاد ساختار HTML، نوبت به زیباسازی فرمها با استفاده از CSS میرسد. CSS به ما این امکان را میدهد که ظاهر فرمها را تغییر دهیم و آنها را جذابتر کنیم. در زیر یک نمونه از کد CSS برای زیباسازی فرمهای ورود و ثبت نام آورده شده است:
نکات مهم در طراحی فرمهای ورود و ثبت نام
-
سادگی: فرمها باید ساده و کاربرپسند باشند. از اضافه کردن فیلدهای غیرضروری خودداری کنید.
-
اعتبارسنجی: اطمینان حاصل کنید که فرمها به درستی اعتبارسنجی میشوند تا از ورود اطلاعات نادرست جلوگیری شود.
-
واکنشگرا بودن: فرمها باید در دستگاههای مختلف به خوبی نمایش داده شوند. از تکنیکهای طراحی واکنشگرا استفاده کنید.
-
استفاده از فیدبک: به کاربران فیدبکهای مناسبی در مورد وضعیت ورود یا ثبت نام آنها ارائه دهید.
ما براتون یک فرم طراحی و برای شما به اشتراک میگذاریم تا در طراحی های خود استفاده کند
نتیجهگیری
طراحی فرم ورود و ثبت نام با استفاده از HTML و CSS میتواند تأثیر زیادی بر تجربه کاربری داشته باشد. با رعایت نکات مهم در طراحی و استفاده از کدهای مناسب، میتوانید فرمهایی زیبا و کاربرپسند ایجاد کنید. وبینا وب به عنوان یک مرجع معتبر در زمینه طراحی وب، میتواند به شما در یادگیری و بهبود مهارتهای طراحی فرمها کمک کند. با تمرین و استفاده از تکنیکهای مختلف، میتوانید فرمهای ورود و ثبت نامی ایجاد کنید که نه تنها زیبا، بلکه کارآمد نیز باشند.